Zachary Murray  @foreplayzach
@foreplayzach

Sep 23, 2022
9 tweets
I spent 54 hours designing & building the Fin Hub landing page for @Triple Whale 🐳.
Here are my secrets behind it 

 I have 4 core tools I use for every website build
1. @Figma - initial design & layout
2. @Adobe After Effects - vector animations
3. @LottieFiles - after effects plugin
4. @Webflow - site builder
Here is how I swing the hammer ...
I have 4 core tools I use for every website build
1. @Figma - initial design & layout
2. @Adobe After Effects - vector animations
3. @LottieFiles - after effects plugin
4. @Webflow - site builder
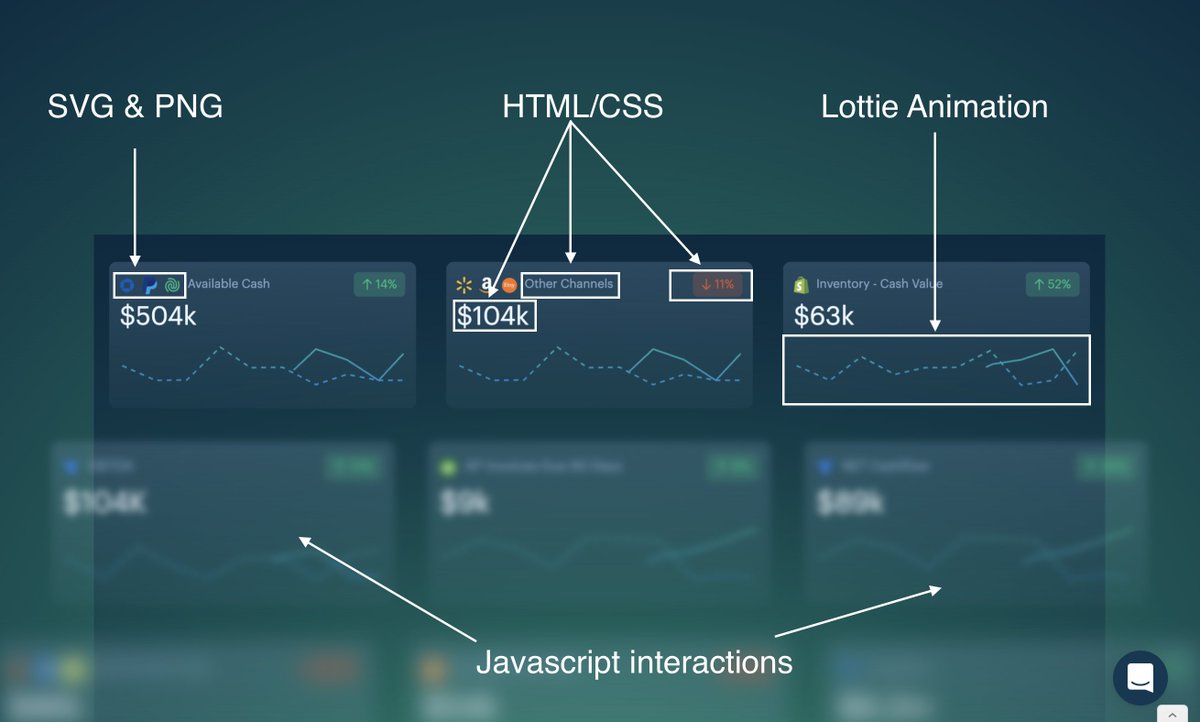
Here is how I swing the hammer ...Most elements including the header on the page are a combination of ...
 HTML/CSS
HTML/CSS
 SVGs
SVGs
 Lottie Animations
Lottie Animations
 Webflow Javascript interactions
Combining these elements in harmony results in razor sharp animated web experiences and stellar site speed.
Webflow Javascript interactions
Combining these elements in harmony results in razor sharp animated web experiences and stellar site speed.
 HTML/CSS
HTML/CSS
 SVGs
SVGs
 Lottie Animations
Lottie Animations
 Webflow Javascript interactions
Combining these elements in harmony results in razor sharp animated web experiences and stellar site speed.
Webflow Javascript interactions
Combining these elements in harmony results in razor sharp animated web experiences and stellar site speed. However some elements are 100% Lottie animations like this.
But this is NOT a
 GIF
GIF
 MP4
Lottie's are .json files and were first engineered by the @Airbnb Design team. They ROCK!
MP4
Lottie's are .json files and were first engineered by the @Airbnb Design team. They ROCK!
 GIF
GIF
 MP4
Lottie's are .json files and were first engineered by the @Airbnb Design team. They ROCK!
MP4
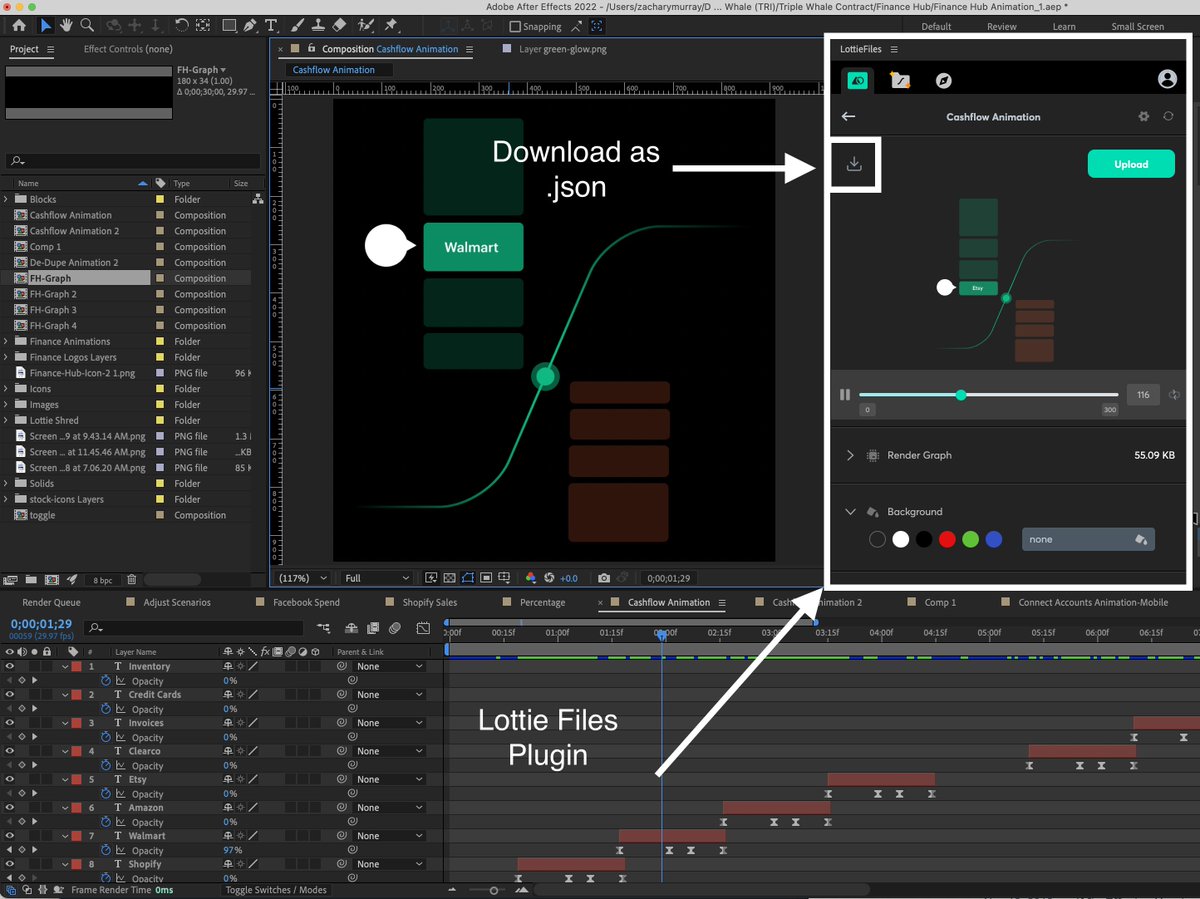
Lottie's are .json files and were first engineered by the @Airbnb Design team. They ROCK! I build my Lottie animations in @Adobe After Effects and use the @LottieFiles plugin to export them as .json files for Webflow.
To avoid errors make sure you ...
 Build graphics using AE shapes
Build graphics using AE shapes
 Dont use png's or mp4s in your timeline
Dont use png's or mp4s in your timeline
 Don't use the "effects" tab in AE
Don't use the "effects" tab in AE
 Build graphics using AE shapes
Build graphics using AE shapes
 Dont use png's or mp4s in your timeline
Dont use png's or mp4s in your timeline
 Don't use the "effects" tab in AE
Don't use the "effects" tab in AE For anything that uses 3D perspective or depth, I stick to using native CSS transformation properties.
Animations locked to the users scroll position leverage @Webflow interactions.
If you want to fully wrap your head around these - Webflow has a "University" chapter dedicated to it.
university.webflow.com/courses/intera
Finally, this before/after slider is very simple. I used a pre-built element from @Flowbase here is a link to clone the element for yourself.
webflow.com/made-in-webflo
That's a wrap! Check out the page and get yourself a Finance platform build for eCommerce.
Big thanks to @Aj Orbach🐳 & @Richard Komaiko for helping with this project. Along with the entire team for building a killer product.
triplewhale.com/finhub
Missing some tweets in this thread? Or failed to load images or videos? You can try to .