Website speed - Why it matters, how it's measured, and how to get it.  If you're running a company website, manage a SaaS site or have an eCommerce store, YOU NEED to get this right.
This overview is designed to point you in the right direction.
If you're running a company website, manage a SaaS site or have an eCommerce store, YOU NEED to get this right.
This overview is designed to point you in the right direction.
 If you're running a company website, manage a SaaS site or have an eCommerce store, YOU NEED to get this right.
This overview is designed to point you in the right direction.
If you're running a company website, manage a SaaS site or have an eCommerce store, YOU NEED to get this right.
This overview is designed to point you in the right direction.Important stats on site loading times:
Websites on page 1 of google results take 1.6s to load on average
•1/4 of visitors leave if the site isn't loaded within 3s
•After 3s, every additional second reduces your conversion by 7% (eCom)
In the real world that means: If you have a store that does $10k/day in sales, a 1s delay in load time will cost you $250.000 annually.
Other than raising bounce rate/reducing conversion, slow page speed also has an impact on your search engine ranking.
If the visitor leaves
before the site is even loaded, google will score that as low visitor satisfaction. And lower your ranking.
There are indications that googles crawler will also rank your site by page speed, but I found no clear information on this.
The effect of social media on our attention span is no longer a secret - and content on Instagram or TikTok doesn't have a loading time.
>80% of mobile users expect websites to load INSTANTLY. So if you link to your store from SM, keep that in mind.
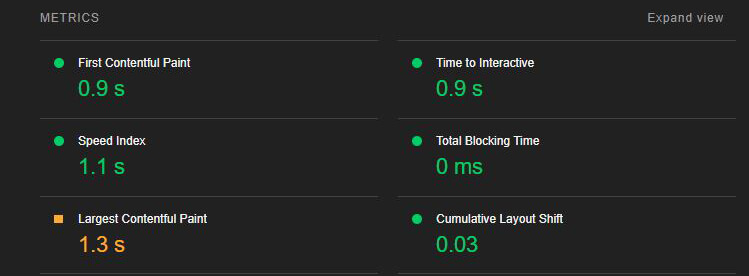
The most popular engine to measure page speed is Chrome's built-in Lighthouse. This won't be a guide on Lighthouse, but let's explore some important metrics.
First Contentful Paint: Time until the first visible element is displayed. Perceived loading time is just as important
as absolute loading time, so this can't take too long.
Largest contentful paint: Time it takes to load the largest entity. More often than not this is an image or fancy effect. If this is out of proportion, the speed index will suffer.
Total Blocking Time: Some elements need to be loaded before others can start. This mostly comes down to server response time and needs to be held as low as possible.
Time To Interactive: Time until the website becomes fully interactive. I.e. all menus etc. become functional.
Speed Index: Time until your viewport is visibly populated. Most important to judge user experience.
If you want to learn more about these metrics and how your website does/should do, go to @GTmetrix . It's based on Lighthouse and they offer more detailed explanations.
So, what makes a fast website?
It all starts with the server. If your hosting providers' server doesn't work fast, nothing will.
This will be highlighted as "initial server response time" in Lighthouse, but be advised that this is not the only issue that can cause this.
Chances are, you're using a page builder and tried to get the most out of it with plug-ins. Too many of those, and your page speed will suffer, so only use the necessary ones.
External scripts, like cookie consent, analytics, or just fluff like javascript effects
have the same effect.
This also applies to excess code and custom code in page builders. If you suspect that might be slowing down your page, try to optimize/minify.
Code-heavy site? Optimizing the way your website is cached will help in that case.
Images and videos KILL loading times. Use sparingly. Optimize photographic images (I like tinypng), and make sure to upload vectors in the SVG format.
If your page is viewed globally, naturally it will be slower the further away the viewer is.
A CDN will cache your site across servers around the world, which will help with that.
Services like @weblfow have a CDN built in, which can be a selling point.
If you have an elaborate portfolio or app, or can't avoid slow load times for other reasons, use a splash screen.
Visual cues that the site is loading will help to stop visitors from leaving.
Good benchmarks to match:
•Speed Index < 1.3s
•First Contentful Paint <1s
•Total load time <3s (for e-commerce ASAP)
If your load time is above 3 seconds, do everything to get below. If you can't -> Splash screen
Hope you learned something
If you enjoyed this thread:
1. Follow me @Alex 🐉 for more of these
2. RT the tweet below to share this thread with your audience

Alex  @salesfunnelguy1
@salesfunnelguy1

Sep 23 22
View on Twitter
Website speed - Why it matters, how it's measured, and how to get it.  If you're running a company website, manage a SaaS site or have an eCommerce store, YOU NEED to get this right.
This overview is designed to point you in the right direction.
If you're running a company website, manage a SaaS site or have an eCommerce store, YOU NEED to get this right.
This overview is designed to point you in the right direction.
 If you're running a company website, manage a SaaS site or have an eCommerce store, YOU NEED to get this right.
This overview is designed to point you in the right direction.
If you're running a company website, manage a SaaS site or have an eCommerce store, YOU NEED to get this right.
This overview is designed to point you in the right direction.Missing some tweets in this thread? Or failed to load images or videos? You can try to .